Power Pages now offers support for Single-Page Applications (SPA), empowering developers to build modern, dynamic web experiences on the platform. With this new capability, developers can seamlessly integrate React-based, component-driven frontend experiences into Power Pages, while taking advantage of AI-assisted tools like GitHub Copilot. This enhancement streamlines pro-code development workflows and unlocks advanced customization, while preserving the security and scalability of the Power Pages platform.
What’s New?
Power Pages now supports creating and deploying complete single-page applications through a code-first approach. This means developers can:
- Build modern React applications with full control over the frontend experience
- Use AI-powered coding assistants to accelerate development
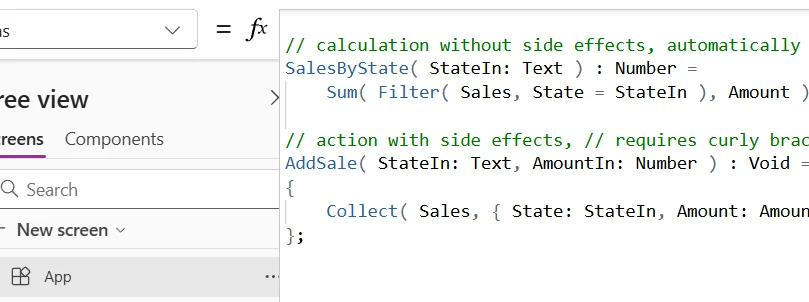
- Use Power Pages Web APIs to perform data operations
- Deploy SPAs directly to Power Pages environments using the Power Platform CLI
- Maintain enterprise-grade security and governance
This represents a significant shift from traditional Power Pages development, offering developers flexibility while leveraging the platform’s security, governance, and scalability.
Prerequisites
Before diving in, ensure you have:
- Power Platform CLI version 1.44.x or later
- A Power Pages site on version 9.7.4.x or later
Demo
Key Features and Benefits
1. AI-Assisted Development
Developers can leverage next-generation AI tools like GitHub Copilot agent to transform their work. Instead of writing repetitive boilerplate code, developers can use natural language to describe what they want to build, letting AI handle the implementation details.
2. Modern Frontend Framework Support
Power Pages SPA sites are built using React, enabling developers to:
- Create responsive, dynamic user interfaces
- Implement complex state management
- Use the vast ecosystem of React components and libraries
- Build truly interactive experiences without page refreshes
3. Streamlined Deployment Process
The Power Platform CLI provides simple commands for uploading and downloading SPA sites:
# Upload your SPA to Power Pages
pac pages upload-code-site --rootPath "./my-app" --compiledPath "./build" --siteName "Contoso App"
# Download an existing SPA for editing
pac pages download-code-site --path "." --webSiteId "your-site-guid"
4. Enterprise Governance and Security
Despite being client-side applications, Power Pages SPAs maintain the platform’s robust security and governance:
- Full support for identity providers (Microsoft Entra ID, Microsoft Entra External ID, etc.)
- Table permissions and web roles enforcement on API calls
- Access to user context for personalized experiences
- Public and private site configurations
We are looking forward to your feedback
This feature enables professional developers to build sophisticated frontends while leveraging Power Pages’ backend capabilities, Power Pages is bridging the gap between low-code and pro-code development. Your feedback is crucial in shaping the future of this feature. We want to hear from you!
Check out the official documentation and the sample React site code to begin your journey into modern Power Pages development.